10 Brilliant HTML Signup Form

This is website component that implements a login/signup system, that you can purchase to integrate it in your web site.html markup.HTML markup contains several forms, to perform the user signup (registration), signup verification, user login, password retrieving (if forgotten), change password. The user will see form at a time,
according to his/her action and each form will communicate viAJAX with a specific section of PHP script. The complete signup/logprocess is performed in the same dialog, without reloading the page.signup (registration) data he/she will be emailed with verification code, that he/she have to copy insert in text box in the same registartipage
php page is only an example of a generic page that will use the login/signup dialog.The gallery wordpress plugin contains the minimum set required data: an email and a password.without modifying neither PHP script nor javascript script, because both these scripts have been written to get all the fields present in the form; the only constraint
if you want add the field address, you have to insert the following markup in signup form:
<input type="text" class="forminput" value="" id="signup-address" title="" name="address">
Fully AJAXed login/signup dialog: save your bandwidth and improve the user navigation experience.Very easy to integrate into any existing HTML PHP page on your website.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.
3. textAreaPro

A validation jQuery plugin example that easily allow you create dynamic textarea input fields that can highlight text of several patterns at once, catch and copy keywords design text are without manually adding CSS rules HTML tags.

revolution has been arrived, you can now turn your website HTML elements to 3D.Currently supported HTML elements are:
turn HTML elements 3D
you can set background color, font color, font size, any custom HTML, vertical- horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”
If you have any question or feedback, please feel free to email via my user page contact form.

Travel Booking Form: Clean & Simple Travel Booking Form
Clean Simple Travel Booking Form HTML & CSS. Tab styled booking form. Also available in 4 Color Html in main file.HTML File are below
Account Information Form
Payment Detail Form

Contact form with Ajax that can be integrated with any website very easily and could be configured in minutes, without modifying any line in the actual source code.Though it is primarily Form Procesor and works independent layout or theme, but as a token of thanks for purchasing, we’ve included
IP Address: Include IP Address of user submitting your form and send it viemail or store in database etc.Auto-responder: Send an email to the person who submitted the form.Filter Inputs: Filter form input before being sent or stored.Validation: Only take valid data as input, you can apply multiple validators to single form field.Plain HTML : Send email as platext HTML .Multiple Recipients: Send form data to one or more email address, even send conditional email to one or more people upon specific input, example if user selects Sales from dropdown, send an email to support@example.Data Storage: You can store form data anywhere you want, we packaged the csv-export, Google Spreadsheet and database-handling sample code.Multiple-Forms: Multiple form can be displayed on same page, yet they handled separately.Form Independence: At minimum reForm expects HTTP Request (POST or GET ), it does not matter how you design your Form or whcolors it has, all that matter is form submission took place.

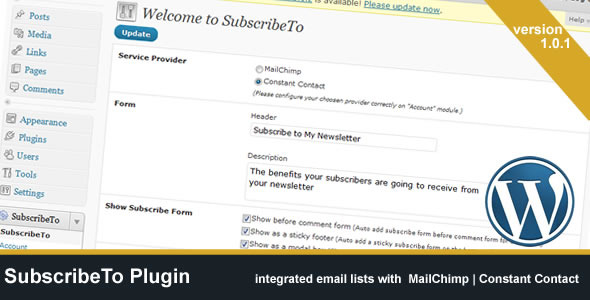
You can place your MailChimp or contact form wordpress email subscribes form easily using
What is more, it enables you to place the wordpress newsletter subscribe form before comment form of each post, on the bottom of each page as a sticky footer,
Use it to increase newsletter signup.Show subscribe form before comment form
Show subscribe form as a sticky footer
Show subscribe form as modal box
html

Custom Forms is a set of responsive layout HTML/CSS forms validated via javascript. The vertical mode structure label and field underneath, horizontal – label next to field modal type popups the form.

Sky Forms Pro is set beautiful form elements with large amount javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the google contact form on my profile page.jQuery Form Plugin by jQuery Foundation

Sleek-kClean and Simple Form
Sleek-kClean and jQuery simple form validation HTML & CSS.Its Bootstrap Grid form pack. Sleek kit is simple, clean and fresh modern form pack hat useful to agency, company , portfolio, etc.Sleek-kpsd include below form. Create Account form
Request Quote Form
Raleway (Google web-form) (Download from) http://www.

Use thjQuery based AJAX newsletter signup form to quickly build an email newsletter sign up list, effortlesly. plugin based architecture allows you to place different forms on different html pages. You do not need an aspx page, just HTML!1 code file and 1 javascript file do everything from signing a user up, sending confirmation to the user, sending you a confirmation, and adding the new subscriber to your xml based subscriber list.Support Please contact us with any questions you may have via contact form on our author profile page.
